

Colour is an important component when it comes to UI and design, and it plays a large role in Google’s latest Material You design language that is present in Android 12. The company is now open sourcing their Material Color Utilities code library to help developers make better looking apps, and also introduced a new HCT colour system that is designed to be “perceptually accurate”.


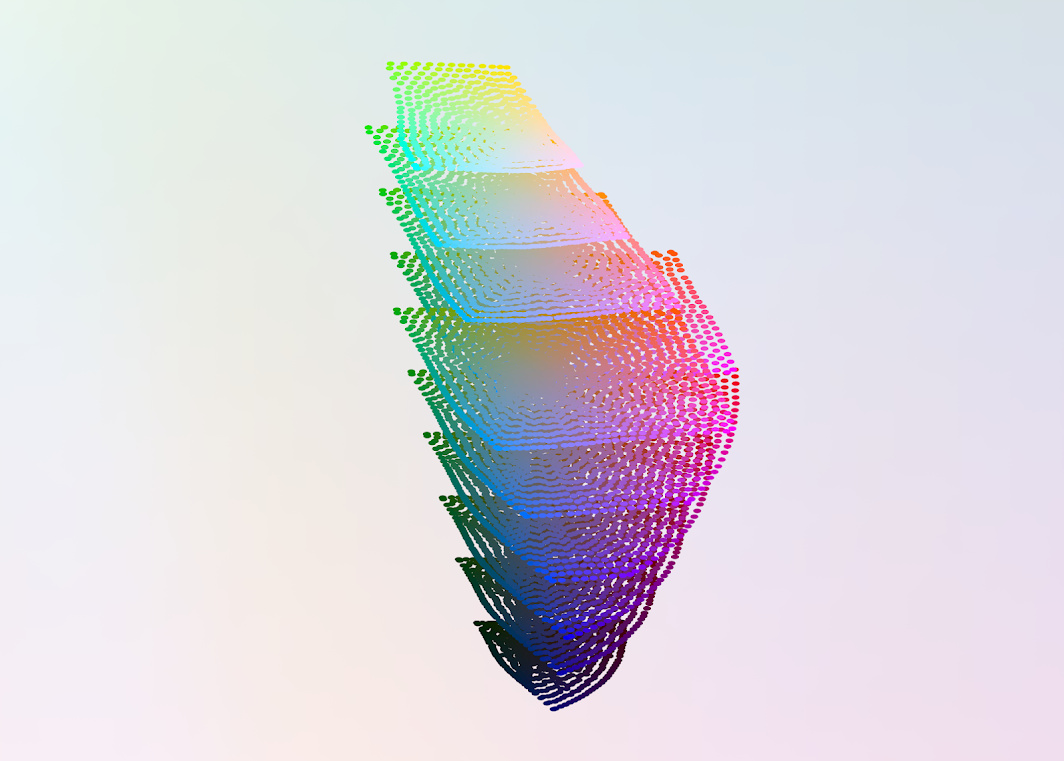
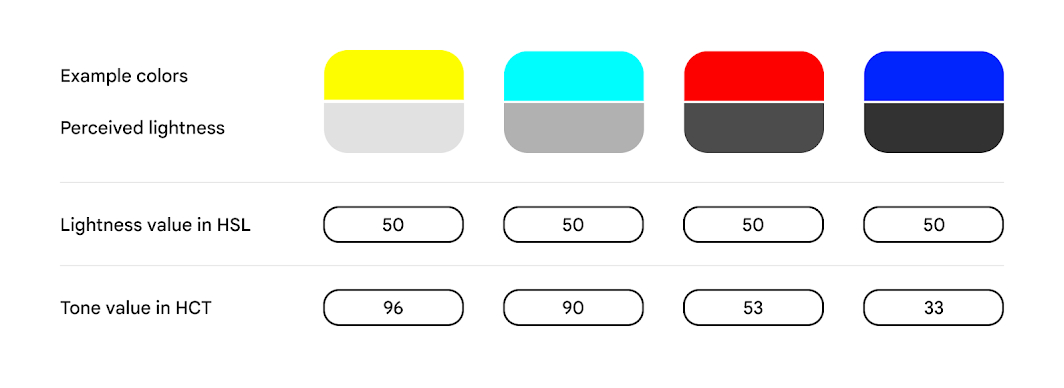
In a new blog post by James O’Leary, a color scientist at Google, he explains how the existing colour system in use today, which is HSL (hue, saturation, lightness) is not accurate and was never designed to be. To solve its limitations, Google is introducing a new HCT colour system, which stands for hue, chroma, tone.
One of the advantages of the system is supposedly how it better reflects what users see, and it ensures “appropriate color contrast, accessibility standards, and consistent lightness/colorfulness across hues.”
Google will also be making their Material Color Utilities as an open-source platform, consisting of a cross-platform code library for color. It currently supports Dart, Java, and Typescript libraries, and in the future it will feature source libraries for iOS, CSS via SASS, and GLSL shaders.
To read more about Google’s work on their HCT colour system and how it works, check out their blog post here.
